Overview
I joined the Data License Product Team in January of 2021 to replace a UX Designer that had recently left the company. One of the projects I inherited was to make continue making design updates geared towards improving the onboarding & self-service experience for Data License customers.
Roles & responsibilities
The roles and responsibilities for the people mentioned in this case study are as follows:
UX team
UX Designer (me): Responsible for all UX work on this project. Specifically, my role was to take pre-existing designs, and move forward with them based on the requirements of the Product team. My final deliverable would be a clickable prototype & design specs to pass off to the development team to build.
UX Manager: Head of UX team for enterprise data projects. Who I turned to when I raised the red flag.
Product team
Product Owner (PO): Global head of the Data Licence product. Final say in all design decisions.
Product Manager (PM): Reports to PO. Responsible for managing many projects for the product.
Associate Product Manager (APM): Reports to PM. This person was my primary point of contact on product side.
The problem
In order to fully describe the problem, it’s important that I provide a high-level overview of what the product is.
The Data License subscription: This is offering that Bloomberg customers can subscribe to. It allows access to datasets that are curated by Bloomberg that feed into enterprise applications. These datasets contain over 50 million securities & 15 thousand fields. Data requests can be delivered over protocols such as sFTP, Web Services, and Hypermedia API. You can read more about the Data License offering here.
DATA <GO>: This is the web-based portal that Data License use as part of the Data License offering. It allows users to perform tasks such as explore Bloomberg’s bulk data catalog, view example metadata, and download custom datasets.
Issues with the current experience
Onboarding
The onboarding experience for new Data License customers was not ideal. It took several days, even up to a week, for new customers to get set up. Customers would easily get confused going to different areas of the site to try to set themselves up. In most cases they would end up calling support for help. The typical new customer experience involved a great deal of handholding with a support rep.
Account management
Another area of concern was that the current DATA<GO> website did not offer much in the way of managing the Data License accounts customers had access to. Sometimes, the account wouldn’t show up on their dashboard, which required a call to support. It was also difficult for customers to manage their connections & applications, as they did not have one place to perform these tasks.
These issues were arrived at based on anecdotal information from sales reps & customers complaints.
Improving the experience
The product team wanted to improve this experience for customers. They decided they would do so by implementing the following features to the DATA<GO> portal. These decisions were made prior to my joining the team:
Account listing screen
Make UI improvements to the existing account listing screen. These included adding filters, ability to add connection methods, and provide more insight into the accounts they have access to.
Add the ability to request management access & add missing accounts directly from the account listing page. This currently had to be done on the Support site.
Introduce the ability to enable a developer account for an associated Data License account.
Connection methods
Make feature and design enhancements on sublevel Connection Method screens.
Manage IP Allow Lists, connection methods, applications for each connection type.
Introduce new Cloud connection methods.
Status of the project
When I was onboarded to the project, the Product Manager walked me through some design work that had already been done by the previous UX designer:
Clickable prototypes were created in Axure the account listing screen. These designs had been iterated on several iterations with the Product Manager.
The design for the connection child pages, REST API, had been sent to development so no design work was needed from me on that at this time.
There were some early designs in place for a new Cloud connection method. I was told that these would be worked on at a later date.
Some additional notes on the project status at the time:
No prior foundational UX work, such as user interviews, journey mapping, use case/task flows, had been done prior to iterating on screen designs. Outside of a few Jira tickets, nothing had been created that showed what the overall vision of the end result would be.
There were not any metrics in place that measured the current experience, such as the # of support calls & time it took to get set up.
No project plan was put in place for this effort. There weren’t any dates or key milestones that showed how the project would be completed.
Users & audience
Formal persona work was not done on the project prior to my joining. The users that these self-service updates were targeted towards can be described as follows. This information was provided to me by the Associate Product Manager.
Primary users
Infrastructure/IT person
Responsible for setting up connectivity credentialing for their team/departments’ applications
Operations - setup, ongoing management
Example task: “We’ve got work to do a migration, and need to modify their IP allow lists for them to migrate to a new machine set, network segment”
Allow lists can be very granular or broad (specific machine vs range of machines)
App developer
Supports a specific business line providing a P&L application
Likely working with a technology team that is setting up the credentials
App teams tend to own their own credentials. They only know their own credentials.
Used to determine billing (which teams are using what % of of the data)
Secondary users
Market-data administrators
Someone that would at a minimum manage the different CSC permission levels.
Can grant & remove access to their specific users.
Handles requests for management access to users
CSC is where they can grant/remove bulk access to users.
Admins are secondary users for larger shops
In smaller shops, the same admin might also be the one to go in a view/manage connectivity.
Scope & constraints
My initial task that the Product Manager assigned to me was as follows:
I was to work with an Associate Product Manager on making some minor updates to the account listing screens. These designs had been done in Axure. However, the UX team at Bloomberg was moving to Figma, so I needed to translate the Account Listing designs from Axure into Figma as part of my updates.
I was told to hold off on working on the other sub-level connection screens.
These needed to be done in 2 weeks so they could be presented to the Product Owner and development team as part of a quarterly product meeting where the product team and development hash out what will be worked on the following quarter. I was told that the designs just needed to be “good enough” for development to start estimating.
As you will see, this initial task ballooned into a major project quickly for a variety of reasons.
Process & what I did
The general process for this project was not ideal. The Product Team was used to iterating at the screen level with UX. Because of this no prior foundational UX work, such as user interviews, journey mapping, end-to-end use case/task flows, had been done prior to iterating on screen designs that I could leverage.
Additionally, no UX project plan was put in place for this effort. There weren’t any dates or key milestones that showed how the project would be completed from a UX standpoint.
Over the next several months, the scope of the project increased drastically. There were several contentious meetings with the Product Owner due to mismanaged expectations and lack of solid requirements.
After several of these meetings, it soon became apparent that were need a vision and plan. I decided that that we needed to do some foundational UX work to help manage the requirements & expectations. I proposed focusing on end-to-end use cases, such as a new customer getting set up for the first time. I also proposed a project plan for getting the work done.
Unfortunately, both ideas were rejected. The Product Team felt that since we were already designing screens, anything like documenting flows and requirements would be backtracking. Plus, the Product Owner mentioned he was a visual person, and needed to see screen designs to make decisions on requirements. Therefore, I was to continue plow ahead by iterating on individual screens and hoping for the best.
Eventually, I was working on three separate tracks at the same time:
Updating the Account Listing page
Creating a new REST API section
Creating a new Cloud section
Each of these tracks has their own story with its own challenges, which I will talk about below.
Track 1: Account listing view & functionality
I started out by taking the existing designs in Axure and moving them into Figma. This was a challenge in of itself because while Axure has very robust prototyping functionality, Figma does not. As a result, I had to spend some considerable time retrofitting the interactions in Figma.
Next, I set up working sessions with the Associate Product Manager. Over the next two weeks, we went over the updates the product team wanted me to work on. He provided me with background on the reasoning behind the updates.
For the next several months, I iterated on the Account Listing screens & functionality with the development & product team as the requirements became clearer. Some of the major themes I focused on were as followed.
Incorporating the process for adding a missing account into DATA<GO>
Sometimes, new customers could come to the Account Listing page, and not have their account listed. That happened from time to time, customers had to go to Bloomberg’s Support site for this. The Support site had a completely different design than DATA<GO>, which was a jarring experience for customers. Usually, they would just call up their representative at Bloomberg and ask them to do it. The product team wanted to bring this into the DATA<GO> environment for customers.
For this task, I took the original flow that was on the Support site and analyzed it for improvements. It was a multi-step modal that was an account search followed by a results display. I was able to simplify this by making it a single account lookup, which fit better in this context.
Management access
Another theme involved management access. The ability to click into an account and configure connection methods depended on a customer having management access to that account. Like adding an account, users either had to go to the Support site for this or call their representative for help.
There were two parts to this piece:
Displaying what accounts users had management access to. I went through several explorations for this. Some examples were displaying lock icons in an “Actions” column, having a separate table column, and using a toolbar.
Requesting management access. This was something already on the Support site, and needed to get incorporated. Like adding an account, currently had to go to the Support site to do this, and the product team wanted to keep users on the DATA<GO> site for this task. My explorations involved:
How to trigger the flow for requesting access (link, button, menu)
Explaining why access was needed
How to communicate the back-end process for requesting access
Whether to allow users the ability to request access for multiple accounts (batch request)
Allowing users to request access by simply clicking a link on the screen
Development accounts
The Product Team wanted to introduce the ability to have a Development account associated with a DL account. This would be limited to the type of DL account you had. My explorations involved:
How to display what Development accounts a customer had,
How to indicate that a Development account could be created,
The flow & messaging for creating a Development account.
Filtering
Filtering was interesting in that it was included in the original designs. After all, if you have a table, why not give the ability to filter.
After a few iterations, and taking a deep-dive into the micro-interactions with Development, I learned that most customers would have no more that 5 accounts total displayed. Very few would have such a large amount to require searching and filtering.
Learning this, I went about removing filters from my main designs since these were edge cases. I recommended that filters be introduced if a table exceeds a certain height.
Filters were included from the beginning. After it was learned that most users would only have a few accounts, filters were removed, only to be included for users that had more than 20 accounts.
Toolbar approaches
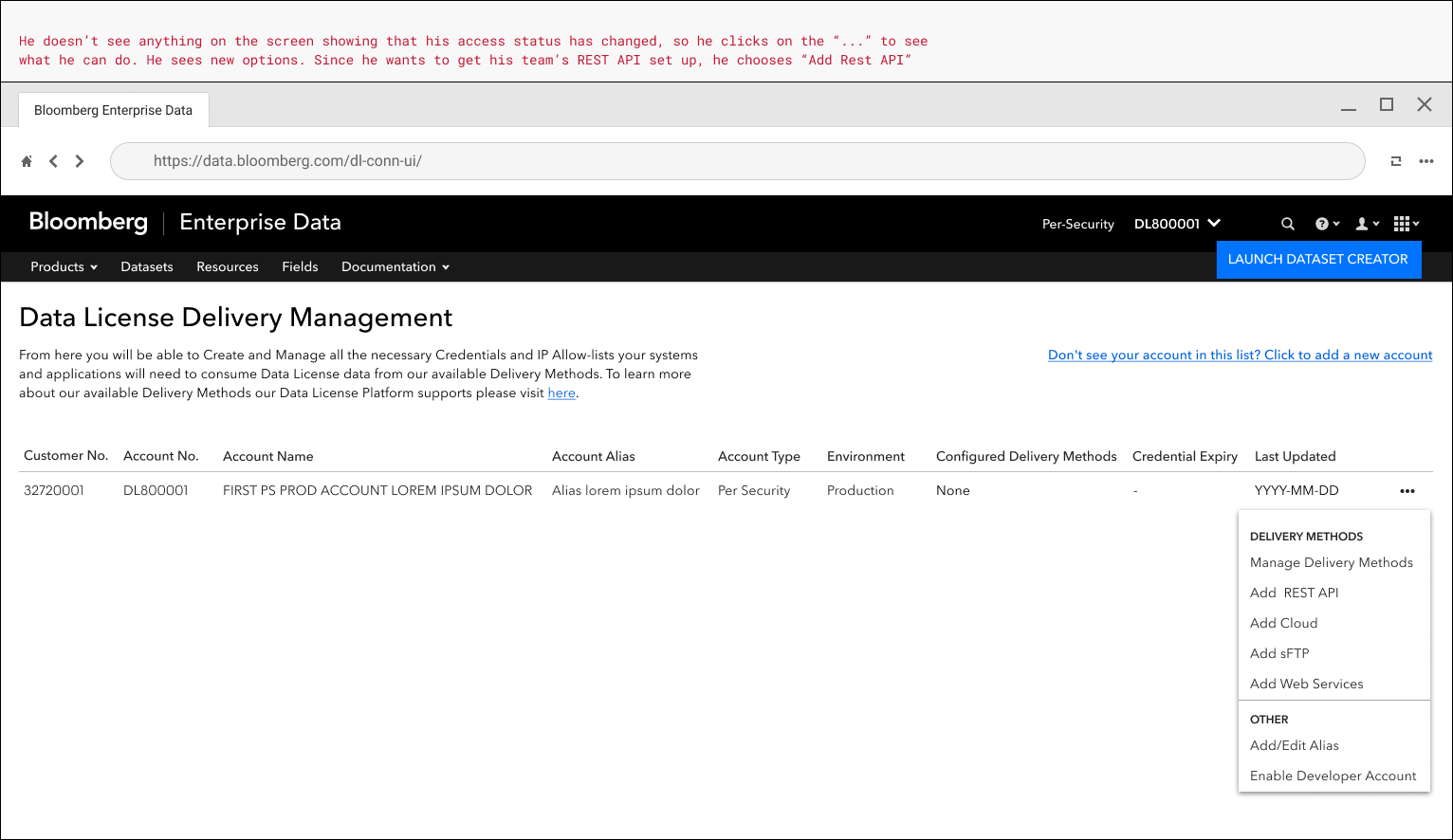
Another exploration was how to display and provide functionality for each account to the end user. At first this was handled in an overflow menu (“…”) in each table row. I moved away from this to a toolbar that appears when users selected an account.
First-time user guidance
During the project, I began exploring the idea of having a setup wizard for new customers when they first arrived. This came about after spending some time designing the setup processes for the REST API & Cloud connections.
Side panel approaches
I went through several iterations where I explored various designs for a side panel approach. The user would clicked on an abbreviated table row and a side panel would appear with additional information.
Track 2: REST API tab
Like the Account Listing page, the REST API connection screens involved many iterations & multiple review sessions with the PO.
During a review meeting for the Account Listing screen, the PO asked to see the screens associated with REST API. After showing him what had been done by the previous designer, he told us it was wrong and to go back to the drawing board. It turned out that the PO had not reviewed the REST API screens the previous UX designer had done, which was contrary to what I was led to believe.
After transferring the work for the REST API tab into Figma, I iterated with the Associate PM on the REST API tab. He provided me with an overview of what customers needed based on his understanding. I refined the UI for the screens associated with the REST API connection method.
In addition to iterating on screens, we did the following activities:
Interviews with support representatives
After iterating on screens for a while, it became clear that both I and the Associate PM I was working with needed to get a better understanding of how customers currently were getting set up with REST API as a connection type, and what their pain points were. Unfortunately, we did not have access to actual customers. However, we had access to client support representatives that had to spend time walking customers through getting set up.
We met with four support reps and learned a great deal about the current state of the onboarding process. One of the biggest pain points we found was that customers tended to have issues dealing with credentials. The currently process was very unclear to users.
End to End use case exercise
One of my favorite activities on this project was going through a hypothetical user journey exercise with the associate PM. We worked out in a collaborative session the end-to-end steps for a new Data License customer that would be setting up their REST API credentials for the first time.
Track 3: Cloud
My favorite one was Cloud, as it allowed me to start earlier in the process and do some foundational UX discovery work prior to jumping into screens.
During one of our review sessions with the PO, he mentioned that we needed to start working on Cloud.
Discovery sessions with the with the Cloud PM
Over the course of the next two weeks, I held discovery sessions with the Cloud PM. We discussed the following:
I learned that they wanted to launch with both Amazon Web Services (AWS) first, then followed by Google Cloud soon thereafter. Microsoft Axure would implemented several quarters after that.
I also learned about the different personas involved, and how they would approach tasks differently. For example, in small businesses, someone might be able to do the entire setup on their own. However, in larger companies, there might be someone or a department that handled these things.
I used Figjam to document the entire process of setting up an AWS connection – both online & offline – with the Cloud PM. One of the major learnings from this is that the customer would need to leave the BB site to complete necessary tasks on the AWS site. I flagged this as a potential usability issue we would need to account form.
During our sessions, we wondered: if we were to do a setup wizard on DATA<GO> for creating Cloud connection, could we leverage the same steps across all Cloud connection providers? Or would we have to create separate experiences for each ones? After comparing the different flows, we found that yes, we could use the same steps. However, each Cloud provider used different language to describe each step, which we could have to account for.
Designing the UI for Cloud
After meeting with the Cloud PM, and went off to start exploring flow & screens ideas. Some things I explored were:
Creating a wizard approach vs one long form,
Different approaches for the starting point of the setup process,
Different designs for the Cloud connection landing page after a user has set up their connection.
I reviewed the designs with my small team, and after some discussion, we decided these were ready to present to senior leadership & the PO for next steps.
Outcomes
Soon after hearing this, I decided to move on from Bloomberg. There were several reasons, but the way this project was going was one of them. My manager was understanding. I used my remaining time to get the replacement UX designer set up to continue my work, and putting a plan together that showed how I recommended approaching the rest of the work.